本文同步發表於斜槓女紙部落格:Day6 切版任務(二):首頁畫面搭配ScrollReveal,網頁畫面動次動(1)

今天終於要正式開始切版囉!
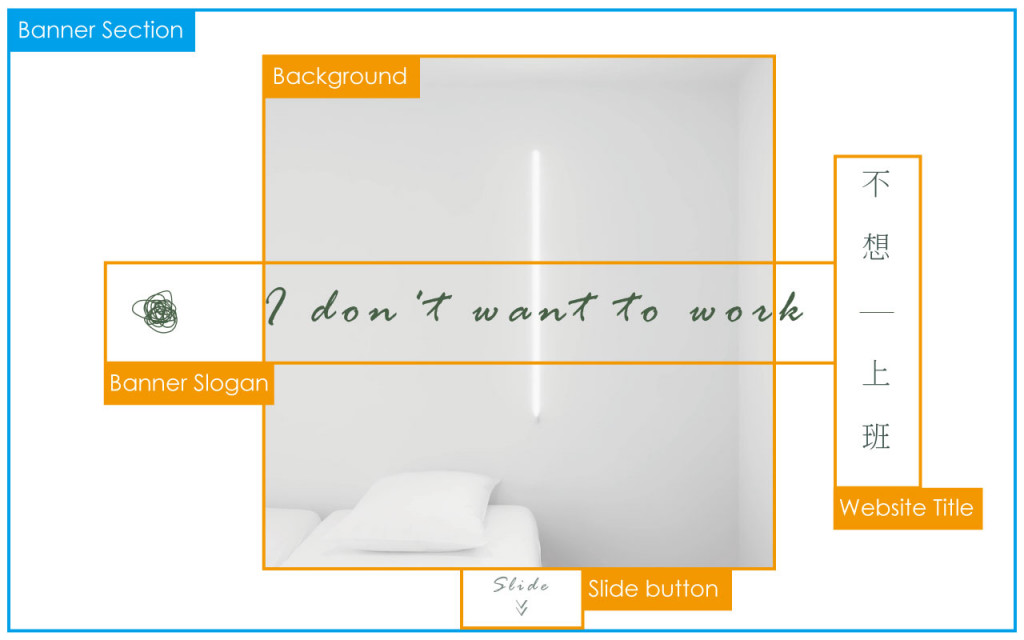
再看一次設計稿的Top Section結構分區圖:背景、旅館名稱、logo、大標字、Scroll Down。
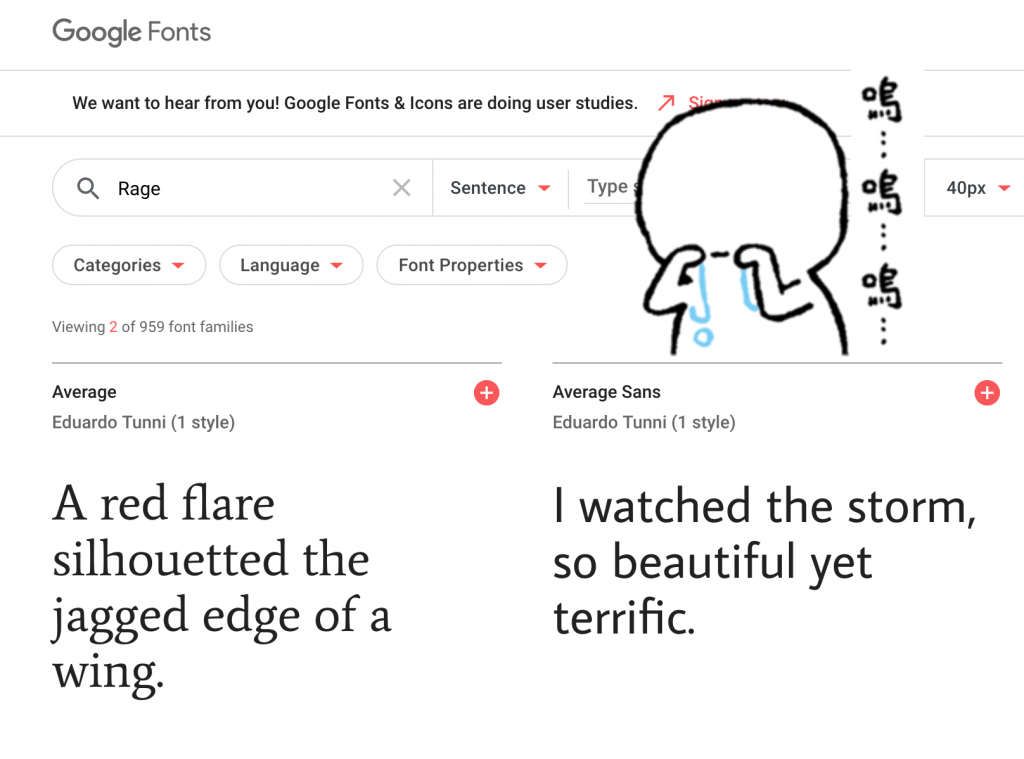
剛開始就遇到了一個小Bug,英文字『I don't want to work』的部份是使用Rage字體,原本想說碰碰運氣看看Google Fonts裡面有沒有這個字體,這樣一來就可以直接載入字體,搜尋過後發現...

內心喊了一陣慘!
我的切版習慣是除非真的沒辦法了,否則都會盡量不要使用圖片來代替文字,看了看整份設計稿使用的英文字型共有3個:Rage、Segoe UI、Adobe Hebrew。

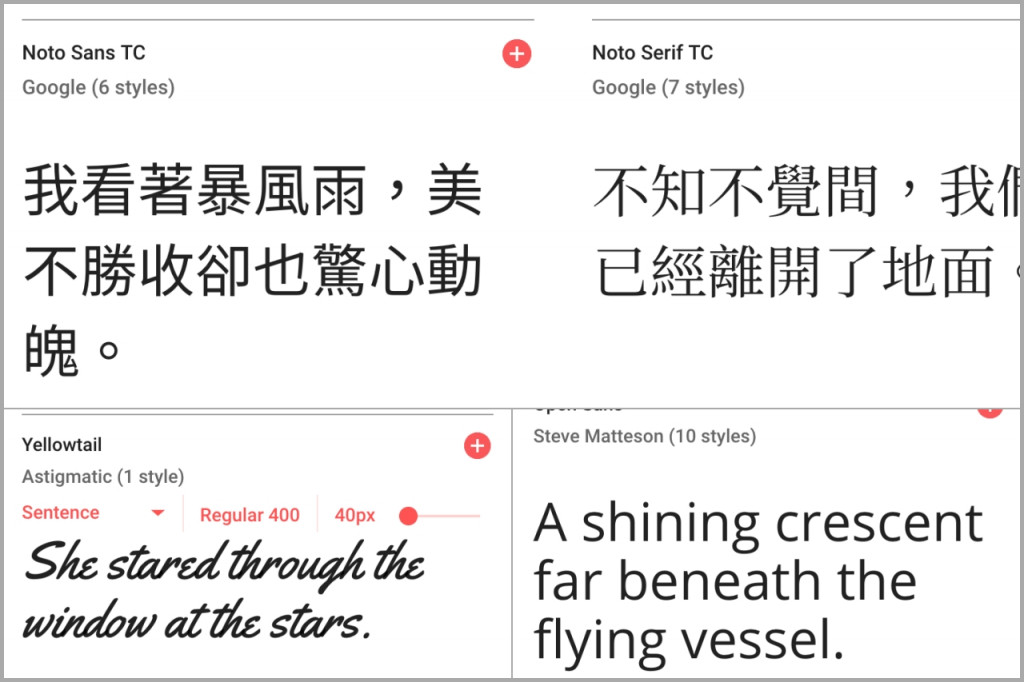
3個字體中除了Adobe Hebrew我可以使用線上字體以外,其他兩個字體考慮到授權問題,還是不太敢直接在網路上下載使用,於是乎找了兩個替代字體:Yellowtail和Open Sans以及思源黑體、思源宋體作為本次挑戰的使用字體。(設計師大大不要打我阿~)
載入的方式採用CSS@import
//google font
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+TC:100,300,400,700|Noto+Serif+TC:300,400,700|Open+Sans|Yellowtail&display=swap');
另外因為CSS設定是使用BS4變數,所以還需要在_variables.scss檔案中修改font-family設定值。
$font-family-base: 'Open Sans', 'adobe-hebrew', 'Yellowtail', 'Noto Sans TC', 'Noto Serif TC', Arial, sans-serif !default;
到這兒總算解決了一個小關卡,繼續切版的路。
接下來開始進入畫面排版的部分,第一次直接採用Vue.js進行排版,更多時候是在不斷地實作Vue的各種指令。為了避免流水帳的產生,先給大家看看初次建構出來的畫面後再來稍稍解說一下在這部分我用到哪些Vue的指令。
//HTML
<div id="main" class="container-fluid">
<div class="row">
<div class="col-12">
<div id="section-1" :class="flexCenter" :style="sectionMinheight">
<div class="bg"><img src="images/bg_01.png"></div>
<div class="title" :class="'position-absolute'"><span>不 想</span> <span>上 班</span></div>
<div class="logo" :class="'position-absolute'"><img src="images/logo.svg"> I don't want to work</div>
</div>
</div>
</div>
</div>
目前建構好的HTML程式碼如上,我將#main設定為Vue的應用區,配合Bootstrap將section-1切分為背景、標題字、Logo三部分。
這次使用了v-bind來實作綁定屬性,這邊實際用了3個不同的方法,詳細說明如下:
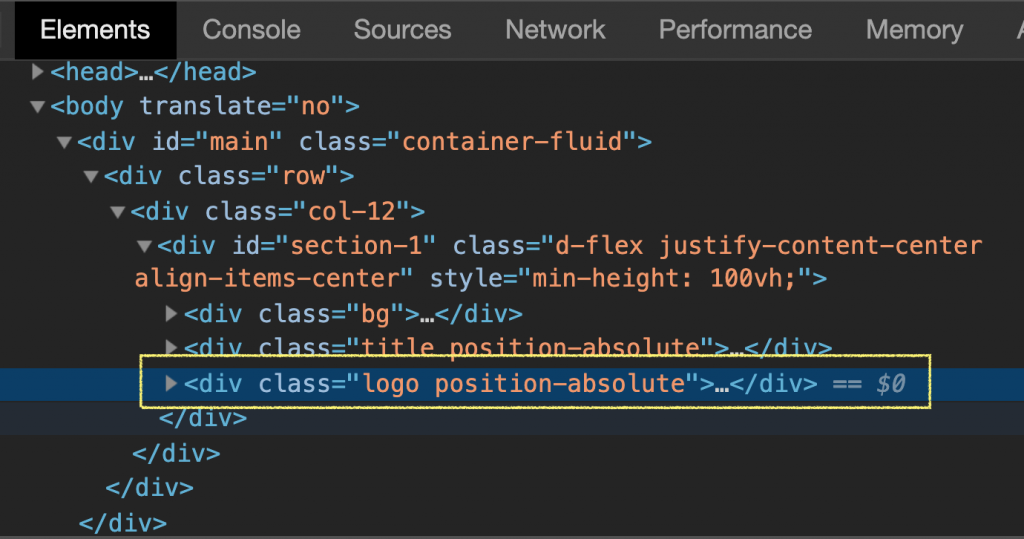
:class=" 'CLASS名稱' ",直接綁定CLASS名稱,綁定的名稱必須在.css檔案中包含樣式。程式碼與網頁實際呈現的HTML結構如下。需要特別注意的是,直接綁定CLASS名稱的話,需要用‘單引號’將CLASS名稱包起來才能正常顯示唷!//HTML
<div class="logo" :class="'position-absolute'"><img src="images/logo.svg"> I don't want to work</div>
//CSS
.position-absolute {
position: absolute !important;
}

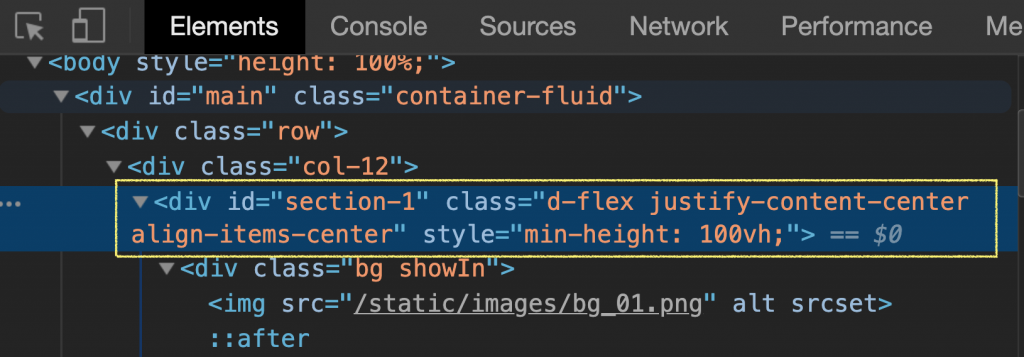
:class="陣列",可以直接寫入陣列(如:class="['d-flex', 'justify-content-center', 'align-items-center']"),或者是將陣列寫入JS中的data中,程式碼與網頁實際呈現的HTML結構如下://HTML
<div id="section-1" :class="flexCenter"></div>
//JS
var app = new Vue({
el: '#main',
data: {
flexCenter: ['d-flex', 'justify-content-center', 'align-items-center'],
sectionMinheight: { minHeight: '100vh' },
},
});

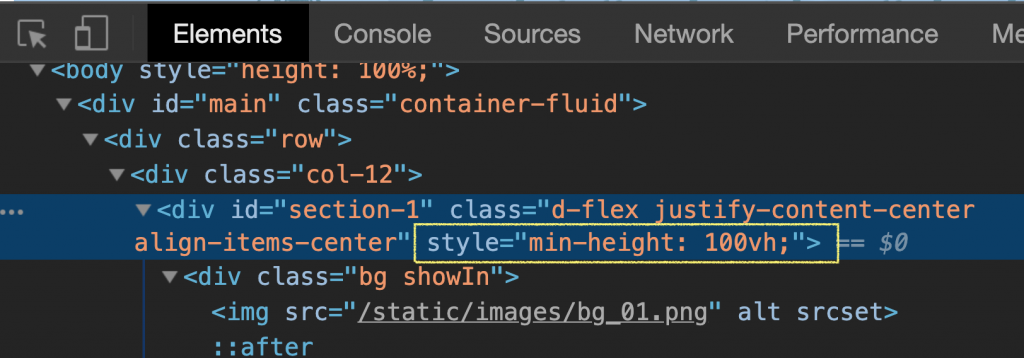
:style="物件",同等於直接在HTML標籤中加入inner style,同樣也可以直接寫入物件(如:style="{ minHeight: '100vh' }"),後方的屬性記得要使用‘單引號’包起來,,程式碼與網頁實際呈現的HTML結構如下://HTML
<div id="section-1" :style="sectionMinheight"></div>
//JS
var app = new Vue({
el: '#main',
data: {
flexCenter: ['d-flex', 'justify-content-center', 'align-items-center'],
sectionMinheight: { minHeight: '100vh' },
},
});

今天就先記錄到這兒,明天繼續來講講其他的應用窩!
